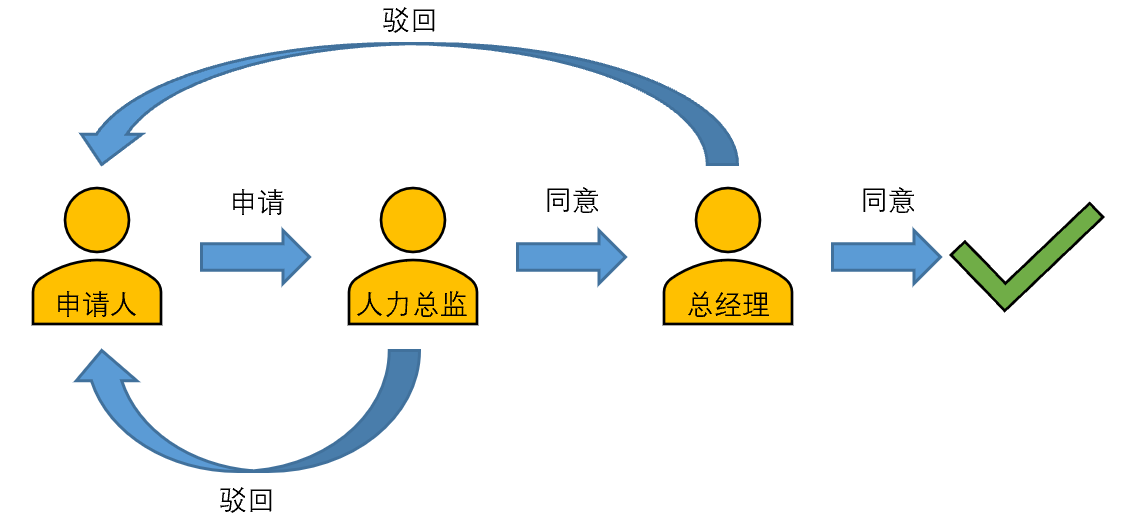
此系列文章通过虚构场景介绍Ntaub表格开发流程。示例假设某公司人力部门要制定招聘计划,要求各部门按月提交招聘需求,招聘需求需经人力总监和公司总经理审批。

软件可以从http://www.ntaub.com/download下载。
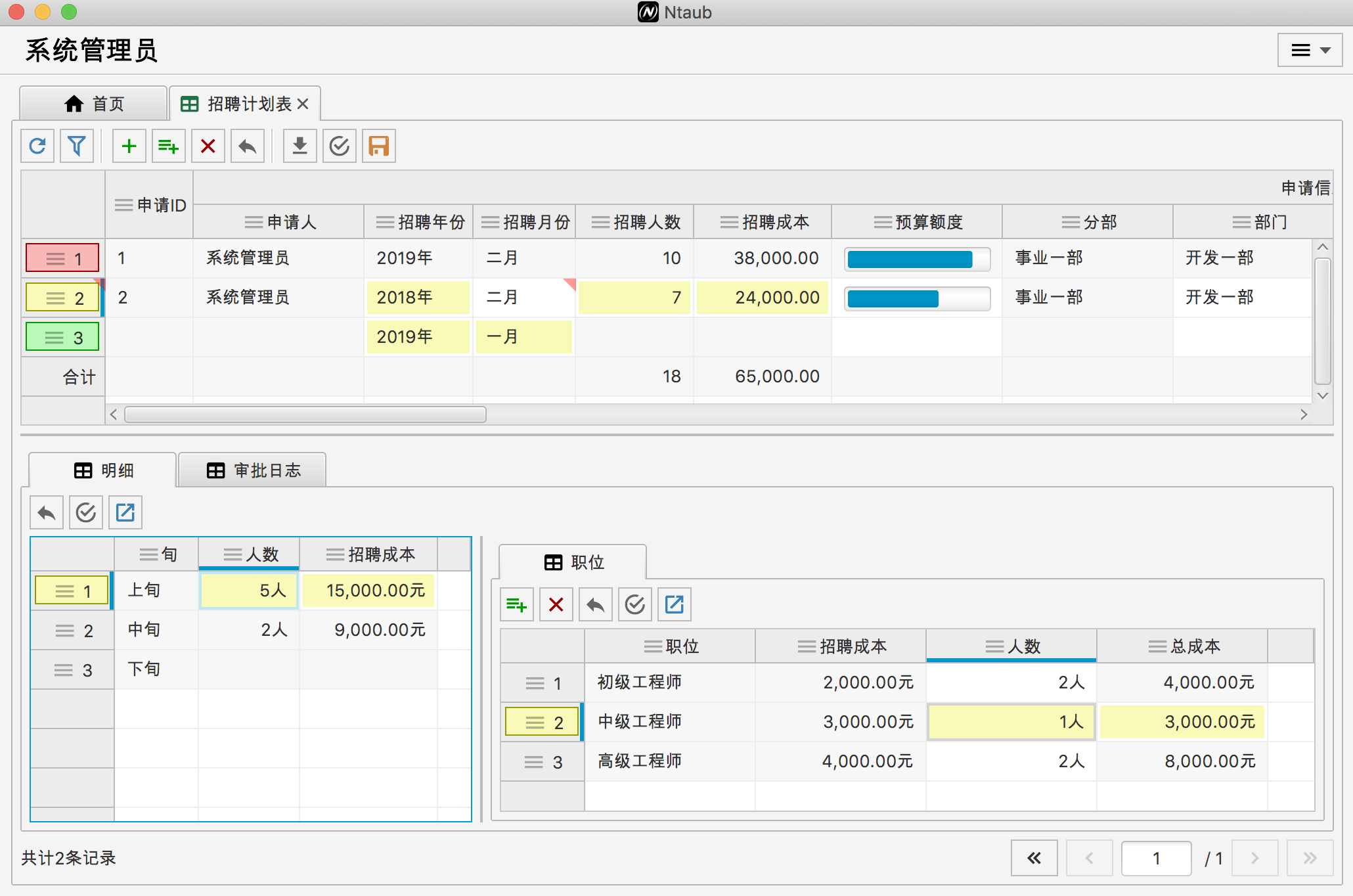
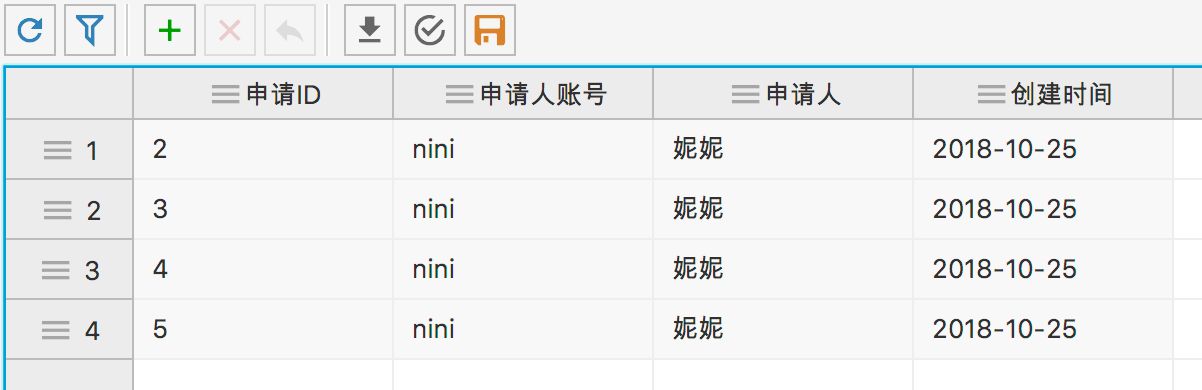
最终会完成的表格样式如下图。

1. 在目录中新建名为“招聘计划”的子目录,之后新建项放在此目录中。
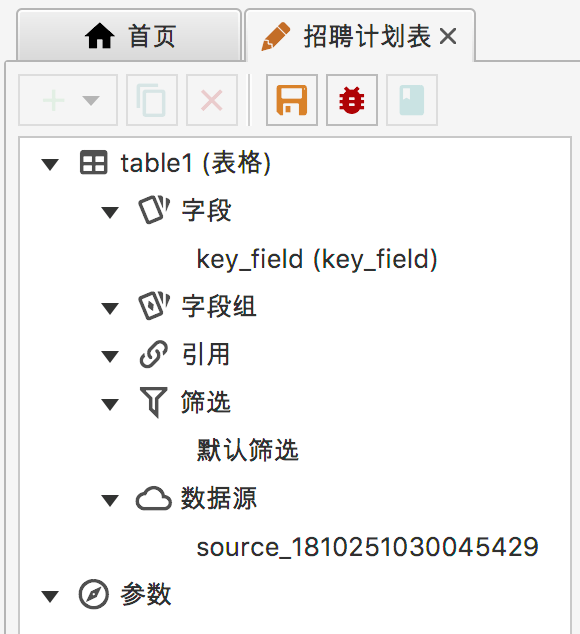
2. 新建名为“招聘计划表”的表格,在新建后系统会自动打开表格编辑器,或是在目录中表格右键菜单里选编辑打开编辑器。在表格编辑器中,可看到表格默认含有一主键字段、一筛选器和一数据源。

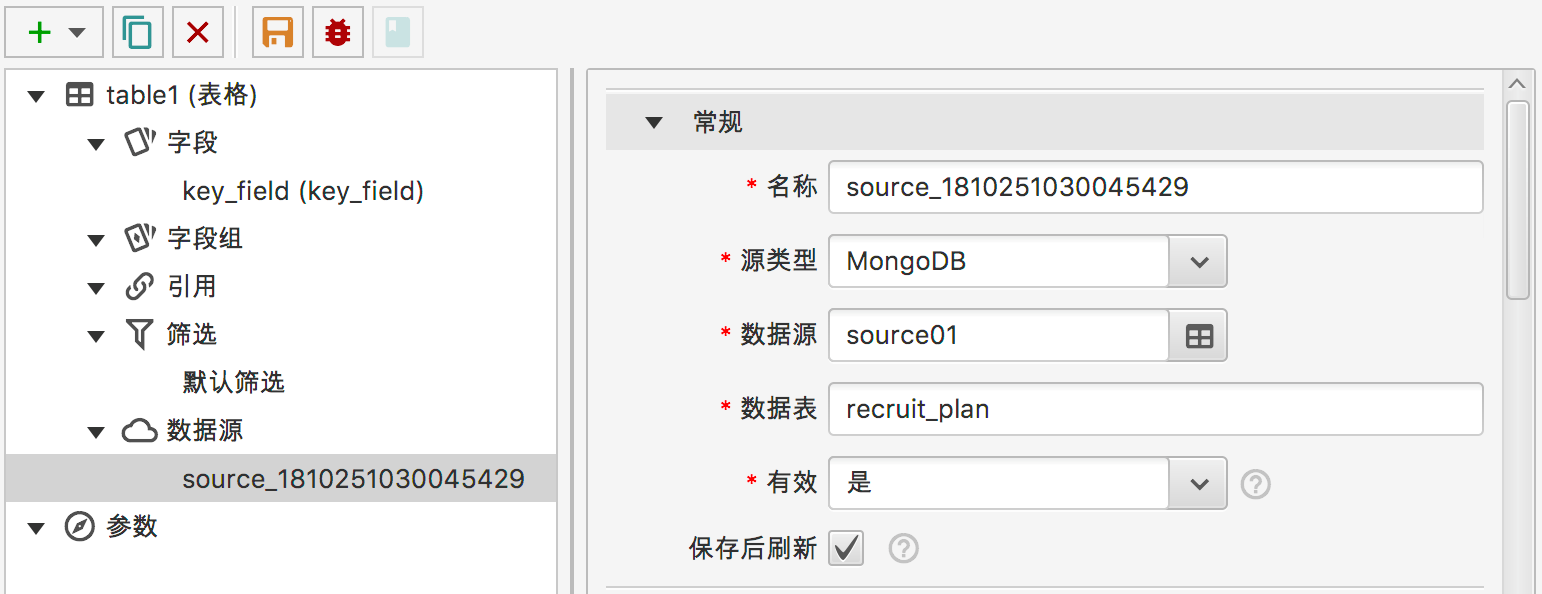
3. 选中数据源,在右侧属性界面中,为表格指定一数据源。再将数据表改为recruit_plan,表格数据将保存到此名称的MongoDB集合(Collection)中。

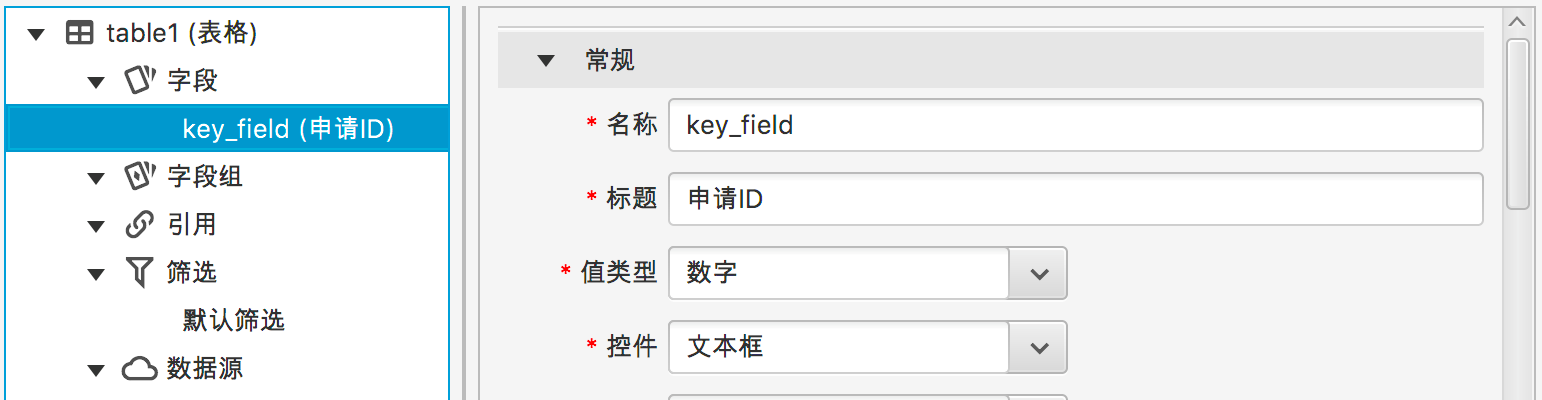
4. 选中主键字段,将字段标题改为申请ID。

5. 选中字段节点,使用右键菜单或工具栏的新建按键,逐个创建下列字段,此步骤暂只设置字段名称、标题和值类型,其他属性保留默认。字段可以通过右键菜单或工具栏按键删除、复制,拖动字段可调整顺序。
| 名称 | 标题 | 值类型 |
| applier_id | 申请人账号 | 文本 |
| applier_name | 申请人 | 文本 |
| recruit_year | 招聘年份 | 数字 |
| recruit_month | 招聘月份 | 数字 |
| reason | 申请理由 | 文本 |
| detail | 明细 | 数组 |
| total_head_count | 招聘人数 | 数字 |
| submit_time | 提交时间 | 日期 |
| submit_status | 提交状态 | 文本 |
| create_time | 创建时间 | 日期 |
6. 创建字段后可点击工具栏的保存按键保存,点击测试按键可在标签栏中打开表格测试环境,可以尝试新建、修改、删除记录。在开发过程中可随时打开测试环境查看效果,测试环境使用测试数据库,不会对最终发布版本的生产数据库造成影响。

7. 回到表格编辑界面,将数据源的创建时间设为字段create_time,创建人ID设为字段applier_id,创建人姓名设为字段applier_name。

系统在保存新记录时会自动对这3个字段赋值,比使用字段的计算脚本更方便。

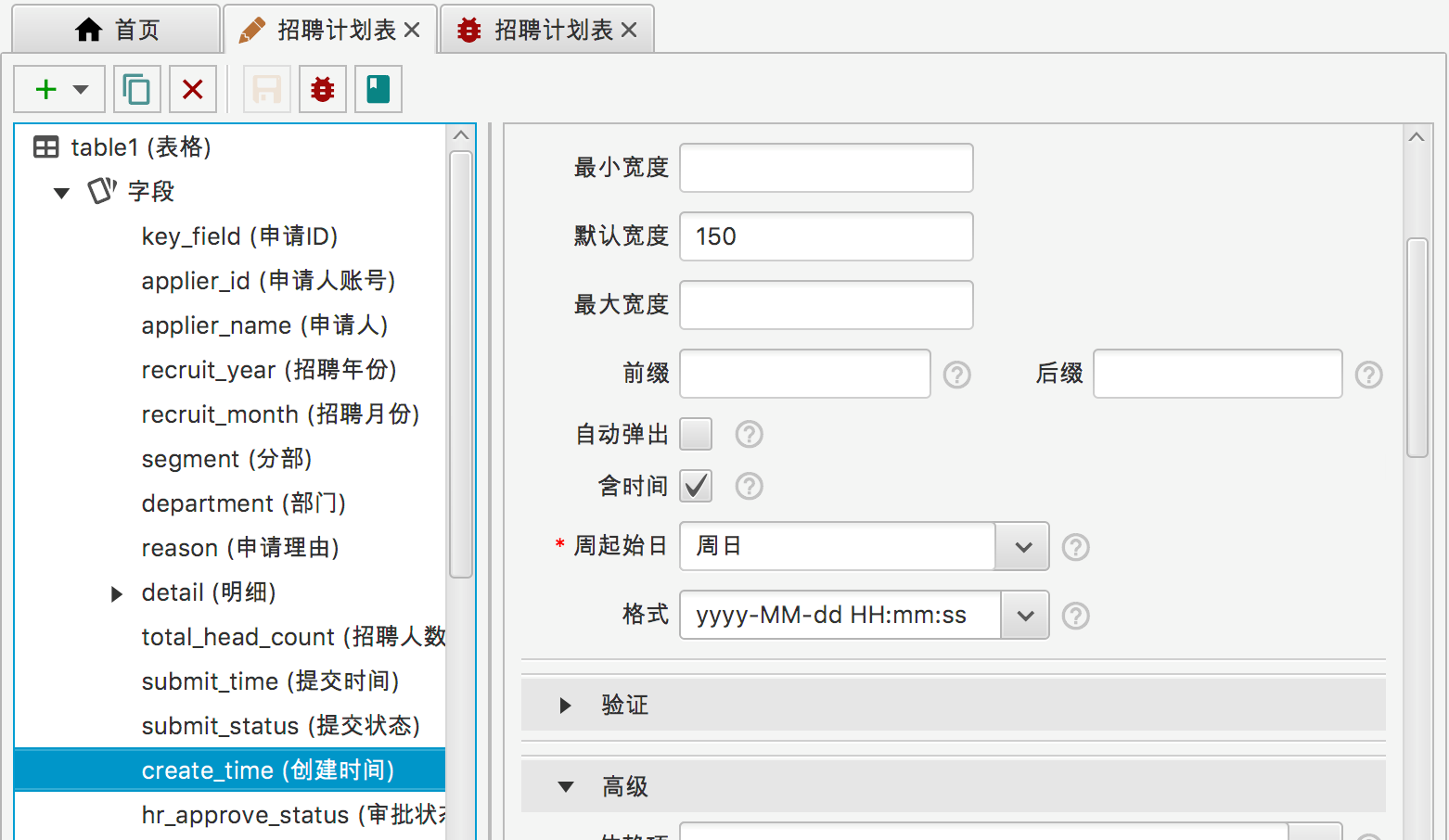
修改字段create_time属性,勾选含时间选项框,将格式改为yyyy-MM-dd HH:mm:ss,创建时间字段将显示时分秒信息。并将默认宽度设为150。

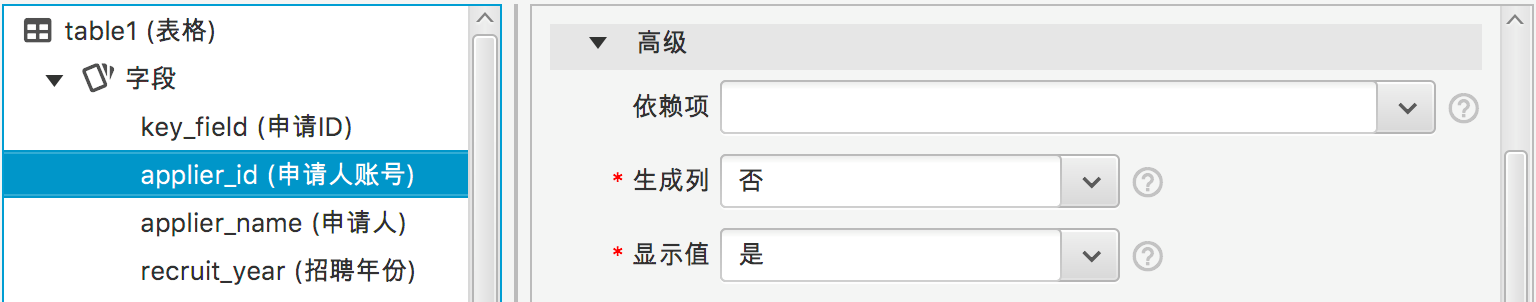
另外,因只需给用户看到申请人姓名,需要隐藏申请人账号,将applier_id的生成列属性设为否。

8. 假设要求招聘年月输入改为下拉列表模式,且限制用户只能选择未来的6个月。先把recruit_year字段控件改为列表,在列表值中添加2018、2019、2020三个年份。

2018年的列表值条件中输入下面脚本以限制显示6个月内的年份。类似输入其他年份条件,替换脚本中黄色标示值即可。
|
var now = new Date(); var ym = now.getFullYear() * 100 + now.getMonth(); // js月份从0至11 return ym > 201705 && ym < 201811; |
再把recruit_month字段控件设为列表,加入12个月列表值。

一月份列表值条件中输入下面脚本以限制显示6个月内的月份。类似输入其他月份条件,替换脚本中黄色标示值即可。
|
if($row().getField("recruit_year").isNull()) { return false; } else { var now = new Date(); var y = now.getFullYear(); var m = now.getMonth(); // js月份从0至11 var tmp = m - 5; var lM = (tmp == 6 ? (y + 1) * 100 : y * 100 + m + 1); var hM = (tmp > 0 ? (y + 1) * 100 + tmp - 1 : y * 100 + m + 6); var am = $row().getField("recruit_year").getValue() * 100 + 0; // 1月: 0; 2月: 1; ... return am >= lM && am <= hM; } |
为了在新建记录时自动填入默认值,在recruit_year字段初始值属性中输入下面脚本。
|
var now = new Date(); var m = now.getMonth(); // js月份从0至11 if(m == 11) { return now.getFullYear() + 1; } else { return now.getFullYear(); } |
在recruit_month字段初始值属性中加入下面脚本。
|
var now = new Date(); var m = now.getMonth(); // js月份从0至11 if(m == 11) { return 1; } else { return m + 2; } |
9. 将reason字段的控件类型改为多行文本框。因此字段输入长文本,出于性能考虑,禁止此字段的排序和筛选操作,将排序和筛选属性设为否。
To be continue...



